Ghost.ioをちょっとだけカスタマイズする
ども、takiponeです。
このブログはNode.js製の気鋭のブログツール
Ghost
のホスティング版(名前はまだ無いようなので、ここでは与えられるドメイン名からghost.ioと呼びます)を利用しています。30日間トライアル付きで月額5ドルとまずまずの価格設定なので、まずはお試しあれ。
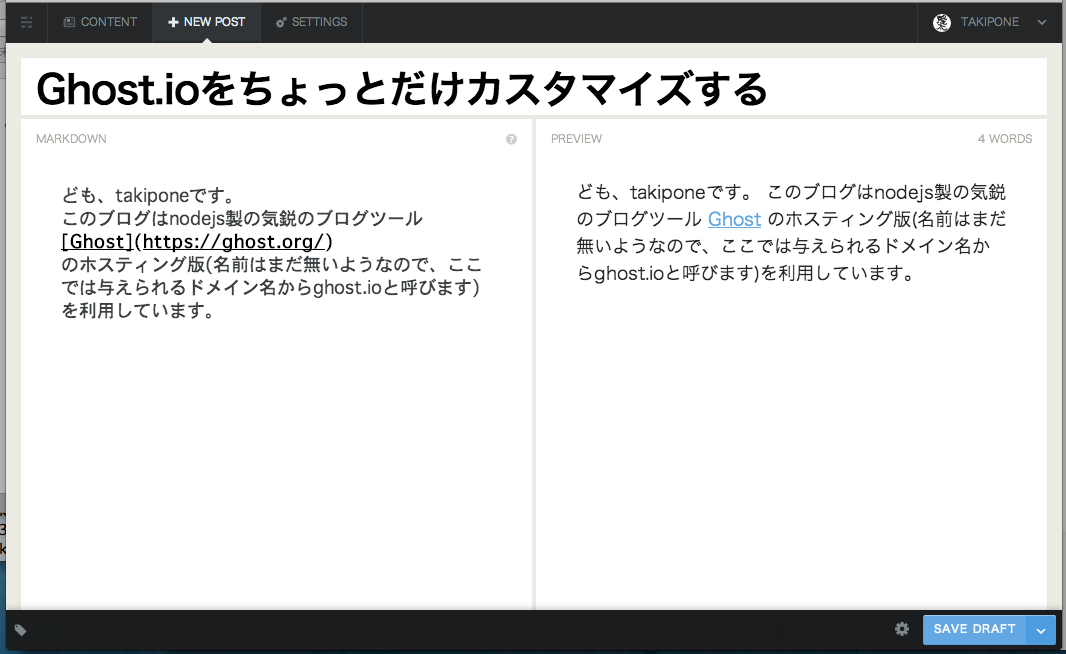
以下のような感じで、Markdownでプレビューを見ながら記事をガシガシ書けるのが快感(笑)です。

ただ、手元の環境ではリンクなどインライン書式が文章に混じるとカーソル位置がずれて地獄を見るので、文章入力時はインライン書式の前後に改行を入れて回避し、あとから結合するなどコツが必要です。
で、試しに記事を投稿するなど一通り触ると、見た目をカスタマイズしたくなるのが人情ってもんですよね :)
Ghostにはフロントエンドをカスタマイズするテーマという機能があり、様々なデザイナによる既存テーマを簡単に導入するThe Ghost Open Marketplaceという仕組みまであります。
ただ、公開されているテーマは特定の用途向けや個別ページの事前準備が前提だったりと、癖のあるものが多いんですよね。Ghostの勉強をしながらちまちまカスタマイズするのであれば、標準テーマをいじるのがお奨めです。
しかし、ghost.ioはホスティングサービスなので、Ghostの生データを変更することができません。そこで、ダウンロード版Ghostの中からテーマ部分を抜粋、変更し、ghost.ioで動くかを試してみました。
手順
1. Ghostのダウンロード
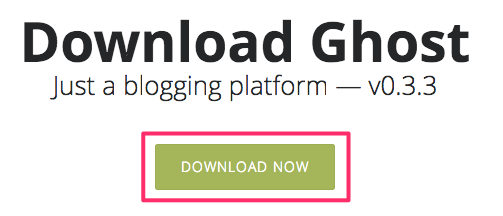
トップページにある[Download Ghost Source Code]をクリック

[DOWNLOAD NOW]ボタンでGhostダウンロード版のデータ(Zip形式)がダウンロードできます。

2. 標準テーマ(Casper)のパスの確認とカスタマイズ
Zipファイルを展開したフォルダに含まれる、以下のディレクトリが標準テーマのデータです。
/content/themes/casper
ここでは、標準テーマをディレクトリ名から勝手にCasperと命名します。GhostはJavascript製テンプレートエンジンのHandlebarsを使用しているため、テーマのテンプレートファイルの拡張子はhbsです。
$ pwd
/Users/ryuta/Downloads/ghost-0.3.3/content/themes/casper
$ ls
LICENSE.txt* README.md* assets/ default.hbs* index.hbs* post.hbs*
これらのファイルをいろいろいじりましょう。記事の後半で、本ブログでのカスタマイズ例を紹介しています。
3. テーマのアップロードと適用
Casperのファイルをカスタマイズしたら、casperフォルダ以下を再度Zipファイルにアーカイブ化します。
$ cd ..
$ zip -r casper.zip casper/
updating: casper/ (stored 0%)
updating: casper/assets/ (stored 0%)
updating: casper/assets/css/ (stored 0%)
updating: casper/assets/css/normalize.css (deflated 71%)
updating: casper/assets/css/screen.css (deflated 76%)
updating: casper/assets/fonts/ (stored 0%)
updating: casper/assets/fonts/icons.dev.svg (deflated 50%)
updating: casper/assets/fonts/icons.eot (deflated 43%)
updating: casper/assets/fonts/icons.svg (deflated 51%)
updating: casper/assets/fonts/icons.ttf (deflated 41%)
updating: casper/assets/fonts/icons.woff (deflated 1%)
updating: casper/assets/js/ (stored 0%)
updating: casper/assets/js/index.js (deflated 33%)
updating: casper/default.hbs (deflated 55%)
updating: casper/index.hbs (deflated 54%)
updating: casper/LICENSE.txt (deflated 41%)
updating: casper/post.hbs (deflated 65%)
updating: casper/README.md (deflated 42%)
updating: casper/assets/images/ (stored 0%)
updating: casper/assets/images/favico.png (stored 0%)
$ ls
casper/ casper.zip
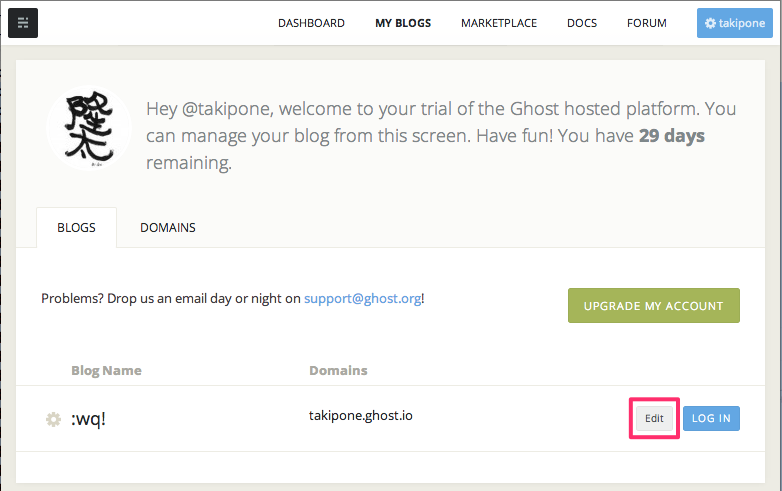
これを、ghost.org(ghost.ioではない)のブログ管理画面(My Blogs)からアップロードします。My Blogsにある[Edit]をクリックします。

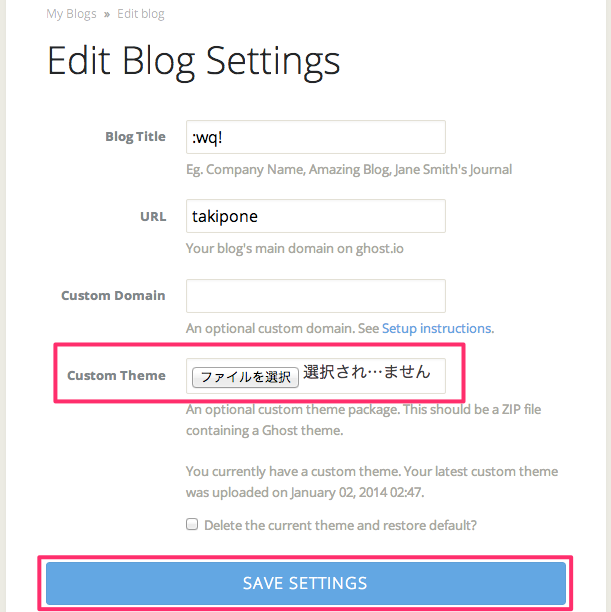
[Custom Theme]の[ファイルを選択]ボタンで、先ほどのZipファイルを選択し、[SAVE SETTINGS]ボタンをクリックし完了です。

これで完了です!
カスタマイズ例
本ブログでは、Casperから以下を変更しています。
シンタックスハイライト
シンタックスハイライトは、プログラムのコードなどを色付けする機能です。以下のブログ記事を参考にGoogle Code Prettifyを利用しています。
Ghostのドキュメントには記述がないのですが、Ghostは標準MarkdownだけでなくGitHub Flavored Markdown(GFM)をサポートしているようで、Javascript/CSSの追加だけで比較的簡単に実装できます。
記述例
```prettyprint lang-ruby
require 'rubygems'
%w{
January
February
}.each do | m |
put m
end
```
表示結果
require 'rubygems'
%w{
January
February
}.each do | m |
put m
end
いい感じですね!
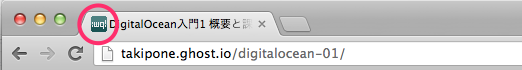
favicon(お気に入りアイコン)
以下のフォーラム記事を参考に、変更しました。
以下のようになりました。いい感じです。

まとめ
Ghostの標準テーマのカスタマイズを、ホスティング版で設定する方法をご紹介しました。うまく活用して、素敵なGhostブログライフを送ってください!